Day 3 - Let's talk about Windows 8
Technical content of this issue - 4 out of 5
Today I focused on Windows 8 sessions, as you will see when you watch below. I should give a shout out to Pete Brown who pointed out on his web site that if you watch the video online the player has an option to play it at 1.4x speed, which allows you to see more videos in less time. Of course the session then sounds a little like an Aaron Sorkin script on speed. Pete has published his list of "Must See Videos" from the conference on his web site.
Designing Metro style: principles and personality
This session was led by a designer representing the Microsoft Design department. Ya know, these guys just don't think like developers. It was very interesting, but some of the ideas he was discussing I could see when he pointed them out, I could never come up with a way to implement myself. Perhaps his best advice to me was work with a designer. I enjoyed the talk and certainly see its value, but it's also so vulnerable to mockery - I'll try to control myself...
Rather than diving right into the rules for a Metro style app, he began by giving some background and inspiration for Metro style Design. Metro design style is a new language or aesthetic really made popular with the Windows Phone release (I assume he is defining popular as 2% market share...). With the Windows 8 release they're "taking it to the next level." He began by giving the three key influences on Metro style (warning - this is the part that sounds like an undergraduate art class)-
- Modern Design - The Bauhaus School of Design
- Fierce reductionism, stripping away adornment and decoration and moving things to the function. Reducing things to their essence.
- If this is in the least bit interesting to you, you should check out the video because he goes into a lengthy discussion of what events in the world led to modern design, but it boils down to the world became smaller due to transportation improvements and the Industrial Revolution and yesterday's techniques and craft would not work anymore; we are at the same place now in the computer industry.
- Editor's note - I believe this is how Google crushed Yahoo search...
-
International Typographic Style - Swiss Design
- Characteristics of Swiss Design is that it is very flat, typographic, very clear. Think airports, traffic signs.
- It features bold use of color, bold visuals (a bold era of software)
- We all live our lives late, in a hurry, busy, with people in our ears, noise all around us and what we need is clean clear information, information presented in Swiss Design
-
Motion Design - Cinematography
- I understand what he meant up until now, and saw the value of the first two items. But
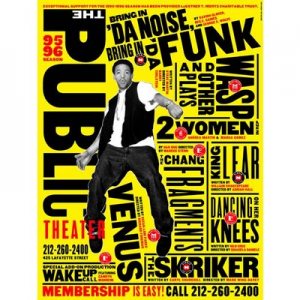
this one was more than I could grok. To demonstrate this he displayed this poster

- He described this as a beautiful example of motion design, with phrases sucha as "type can dance", not stale or static, it's dancin' it's got funk, it's using grid, the information you're getting from it is beautiful." ... really...
- To get an idea what he's getting at, search YouTube for "Kinetic Typography"
- Generate emotional impact through motion - this I understand
- I understand what he meant up until now, and saw the value of the first two items. But
this one was more than I could grok. To demonstrate this he displayed this poster
So how do these concepts translate to actual Metro style Design Principles? One key thing to know is that there is not a giant book of design rules that very few people will read, rather design is "enforced" by having a framework for how to think about some things that everyone shares. Then you have the freedom to make your own decisions, but the net result of 1000s of independent and disparate decisions is something cohesive and harmonious. This framework is defined by 5 principles.
Principle #1 - Pride in Craftsmanship
He described this with the following list-
- Sweat the details
- Make it safe and reliable
- Balance, symmetry and hierarchy
- Align to the grid
He expounded a little more about the grid, stressing that Tthe entire surface is envisioned as a grid. There are expected constant areas, but within areas you're given great latitude to display as you wish, but stay a grid. This consistency and clarity goes back to Swiss Design - we're busy, hurried, we need our info quickly.
Principle #2 - Be fast and fluid
What's this mean? Here's what he said-
- Life is mobile
- Delight with motion
- Design for touch
- Intuitive interaction
- Be responsive and ready
- Immersive and compelling
Whether I or a run of the mill developer would be able to create something that met these guidelines is highly questionable.
Principle #3 - Authentically digital
People have come to expect things in the modern world, there are ways things are supposed to work and when we don't we surprise them and that's never good.
- Cloud connected - write settings to the cloud so they roam, get live info down from the web
- Dynamic and alive
- Beautiful use of typography
- Bold vibrant colors - gray forms are out.
- Motion - information just sitting there isn't enough anymore.
He piled on icons again here - now tiles are digitally authentic (I guess icons are digitally counterfeit)
Principle #4 - Do more with less
These aren't new, those readers who have seen the Jim McCarthy video that I show all my teams and clients will recognize some of these-
- Be great at something - choose something your app does that people need, make sure your app does that thing great and that users will enjoy doing that one thing.
- Focused and direct
- Content before chrome
- Inspire confidence
Principle #5 - Win as one
By this, he's really getting at two ideas - if the environment and its apps cohesive the environment will be more likely to succeed, and your app is more likely to succeed if you fit in. Perhaps your app fills in a spot on a workflow, but if it doesn't "fit" then it can't take advantage of that opportunity.
Here's his rules to win as 1-
- Fit into the UI model
- Reduce redundancy
- Work together to complete scenarios
- Tools and templates are designed to
All in all, an interesting session. If you found the writeup interesting, you may want to invest the time to watch the whole thing, I can't possibly due justice to his explanations. It's as if his talk was a beautiful, alive tile and my writeup is a dead, uninteresting icon.
Create Metro style apps quickly with built-in controls
This session went lots of different controls available to Metro style apps. To just describe them all one after the other would probably be more boring for me than it would be for you (OK, if you made it through that last column your boredom tolerance is pretty high), so I'll just list the key aspects of Metro controls in general.
- The controls are available to XAML as well as HTML5/CSS apps. Some of the controls need the Windows Library for JavaScript to access from HTML5.
- The controls automatically provide accessibility.
- The controls are fully style driven and can have drastically different looks.
- The controls automatically behave differently when operated in Touch vs. Mouse mode, using an optimal paradigm for each.
- Spell check and autocomplete is automatic everywhere.
Fundamentals of Metro style apps: how and when your app will run
Everyone is familiar with the lifecycle of a Windows 7 app - although some don't even realize it. Essentially, the user is responsible for the entire lifetime of the application. The user starts an app and it stays in memory and runs, along with any other apps the user starts. When the user is done with an app or wants to improve performane or memory space, the user stops that app and the apps lifecycle is complete. User starts the app, the app runs, the user stops the app.
Windows 8 uses a different model. If you think about it, with similar environments (phones, other pad computers that might have preceded Windows 8, etc.), it's never really clear if an app is running. You go to the visual representation of the application and launch it. When you launch another app, does the first one stop? You may not go back to it for days, perhaps only minutes, either way you pick up where you left off. What's it doing in the meantime? Are all the apps on your device running all the time so they are always ready? It's a puzzler!
In Windows 8, the system controls when apps run. It focuses on the foreground app because that's the one that's most important. Here's a rundown of all the events in the lifecycle of an application under Windows 8. It starts with the app not running-
- Application is activated - The code for your app is loaded and executed and an handler for the activation event is called. This event includes arguments including why the app is getting activated (in this case it would be "Launch", but the app can be started for other purposes like "Search") as well as any context. When launching, the system will display a splash screen with an image specified by the developer while the Activate event is being handled. If your event takes more than 15 seconds to handle the launch event the System will assume it's dead and crash it.
- Application runs - User interacts with the app, it stays in the foreground
- User Starts another App - The user decides to do something else and another app moves to the foreground.
- App receives a suspending message - After a short delay, your app will receive a message that it is being suspended. This is the app's last
chance to execute any code before it is terminated. After this, your app is in the Suspended state. The app is completely inert in this state-
- It's not scheduled by the NT Kernal
- There's no CPU, Disk or network consumed
- All threads are suspended
- Apps cannot be suspended in a critical section
- Resuming - If the user brings your app back to the foreground, it immediately resumes. Because the app is essentially frozen in it's last state, resuming is nearly instantaneous. The app receives a Resuming event so it can refresh time sensitive displays.
- Termination - If the system needs resources, mainly memory because that's all the suspended app is consuming, it can terminate the app. There is no termination message (which the app is not alive to handle anyway), the app is just vaporized from memory.
During a demo where he was using the new Task Manager to show the state of the applications, he collapsed the start screen where all the tiles for Metro apps reside and underneath was a conventional desktop with these lifeless, antiquated, uninteresting things that I think we used to call icons.
Let's go back to that 15 seconds to load thing - what if you've got an app that takes longer that 15 seconds to load? The weather app is a good example of this, it uses what they call an extended splash screen. The activation event itself puts up it's own splash screen with the same image and location as the default, then the app finishes loading on its own. The neat thing here is that the extended splash screen is under complete control of the app - so it can do things like display a progress bar (probably a good idea if your app takes that long to load).
So how can you make your app look and feel fresh when it's not really running all the time? One thing to worry about is how to smoothly handle the transition between running and suspended state. Things that help here are-
- Save incrementally so that at any time what remains to be saved is very small
- Always save and restore app state. The system give you Windows.Storage.ApplicationData to hold current settings. If the user is logged in with a Windows Live account this mechanism will automatically go to the cloud to be shared on other devices.
- Save and restore session state - Work by the user that isn't persisted but that should be there when the user comes back to the app should be saved in session state. Session state will automatically rehydrate when an app activates, except in the event of a crash.
To make your app appear to be running even when it is not, you can use live tiles. There's two ways to do this-
- Local Notifications - while your app is running, you can update the tile with data directly from the app
- Push Notifications - When the app isn't running you can still update the tile - if you have a cloud service. To make this work you call the Notification service of Win8 to get a "channel", essentially a pointer to your user's account and device. Send the channel to your cloud service, which stores it. When the cloud has new data it calls your users device to push the new data.
Finally, there are certain situations where apps need to run even when they are in the background. He went over a few of these scenarios-
- Background audio play - if the app should play audio in the background, this can be specified in the manifest
- Upload or download - use BackgroundTransfer API and the upload/download can continue even if your app is suspended
- Lock screen apps - These can actually run in the background, designed for real time ommunication apps (Mail, IM, VoIP). They wake up periodically to check status and update tiles.
Letters! We Get Letters!
JR from MD ponders-
Hmmm...
Didn't have multi-touch first
Didn't have tablets first
Didn't have gestures first
Didn't have app store first
But we don't have those plain icons like the iPad! We have Tiles! Hammer the one place there's a distinction?
JR, that is an extraordinarily cynical observation of the Metro style. That's the kind of negativity that pretty much gaurantees publication of your letter! Tiles are alive, they're beautiful, they're fast and fluid, they're an extension of your app, they're not icons...
Vishwas Lele of Applied Information Sciences responded to my challenge to explain JavaScript executed in a dedicated local app. Here's what he has to say-
I will share my two cents:
- Now your desktop apps (Written in JS) can benefit from all the frameworks out there and growing (JQuery, KnockOut) –
- WinJS libraries are pure JavaScript and should work in other modern browsers (although the team made it clear that they had not tested it). WinJS dev team has tried to not invent their own stuff – look at the async “then” promise – This is a proposed W3C spec. Another example - setImmediate – a spec submitted to W3C perf group.
- The part of code that “locks” you to Win 8 is the portion of the code that calls Win RT – With appropriate design you can abstract that code and maximize reuse with other HTML 5 / CSS 3 apps.
- You can tap into a pool of non .NET developers who know nothing about XAML ( but likely know about CSS and HTML) to build metro apps.
- The usual benefits of using a dynamic language to build metro style apps.
Hmmm, gonna have to think about this for a while. I'm not familiar with development for Droid and iPhone - if they are HTML5/CSS based I can see the benefit in making your app available across all phones - be nice to have access to more than 2% of the phone market. In the meantime Vishwas, you're in print - feel free to send this link to all your friends and family!
The End
Looks like this is going to wrap up the newsletter this year, hope you enjoyed it. We probably won't be doing remote newsletters in the future, it's just too hard to do it right without devoting full time to it. Hopefully we will have the opportunity to return to doing it live in the future.
Biff
Remote Reporter, Biff's PDC Newsletter